Adobe Photoshop has been used by developers to create websites since the internet’s childhood years (the 90’s). It’s been the standard tool of choice for developers to create websites, software, and apps.
However, Photoshop is and has always been an image editing software. In 2016, Adobe created a remarkable software tool just to develop websites and UI.
This tool is called Adobe XD.
The XD stands for experience design, meaning that Adobe XD is built specifically to create websites and apps. If you’d like to improve your agency’s output efficiency, enhance the productivity of your website developers, and produce higher-quality deliverables, then here are six reasons why you should ditch Photoshop for Adobe XD.
1. Adobe XD Has an Easy Learning Curve
Adobe XD is a simple tool to use for designers. To start, Photoshop is raster based in comparison to Adobe XD, which is vector based. This allows users to draw shapes using a vector pencil, which is actually much more convenient than creating shapes in Photoshop.
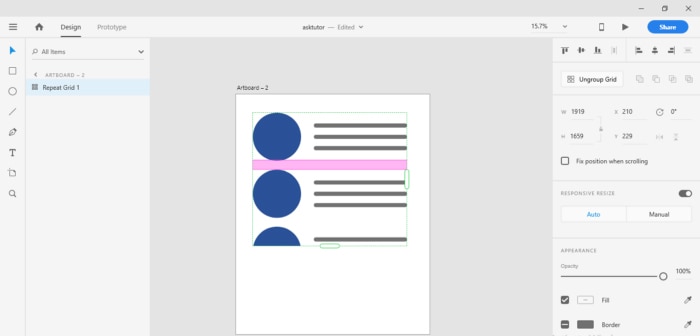
Adobe XD also has a “Repeat Grid” feature that helps designers copy the same image as many times as they want:

Photoshop doesn’t have this tool, so using Adobe XD is a great way to save a lot of time during web design projects.
2. Adobe XD Enables Seamless Collaboration
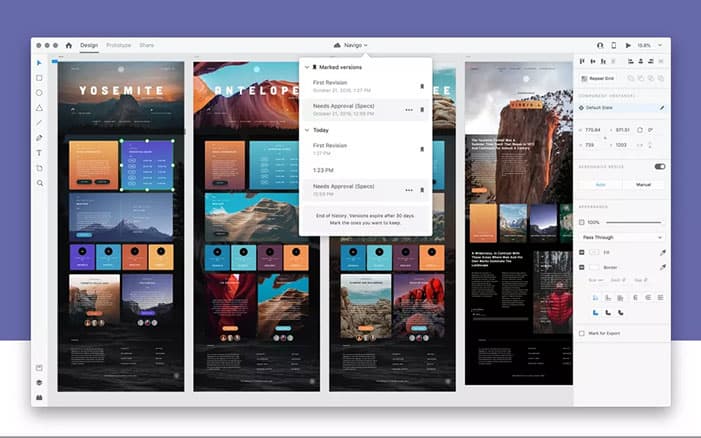
Another great benefit of using Adobe XD vs Photoshop is that designers can work with other collaborators in real-time. This will make it possible to streamline even massive website design projects.

What’s more is that clients can also collaborate with your team to quickly suggest changes and approve them to improve user experience and customer satisfaction. If you’re relying on subcontractors to handle your web design functions, this amazing collaboration feature will help work wonders in eliminating the bottleneck in your communication with them.
3. Adobe XD Has Versatile Global Styles
By using Adobe XD, you don’t have to manually change elements and styles across artworks. Unlike Photoshop, you can take advantage of global styles that can be applied to multiple objects of your choosing.
This simply means once you edit the color, style, and other properties of an object, you can select numerous other objects to inherit the same properties. Again, this is a huge time-saver during any website design project. And when you make a change to that style, it gets applied everywhere on the design. Once more, this is a huge time saver!
4. Adobe XD Has Remarkable Prototyping Capabilities
Adobe XD provides a remarkable prototyping feature that allows users to connect different artboards to each other. Then, users are able to view transition effects between these artboards to see how an entire website will look once it’s live.
By using Photoshop, you’d have to utilize third-party tools to accomplish this.
5. Adobe XD Uses CSS Properties
This is our favorite reason for using Adobe XD. Project managers and designers know how difficult it is to provide CSS to developers to complete a website design project. With Photoshop, you’d have to copy the CSS code from layers in your artworks.
Adobe XD, on the other hand, can make this transition a lot smoother by allowing users to explore the CSS code for an easy hand-off to developers.
6. Adobe XD Has Tons of Great Plugins
Adobe XD provides a suite of great plugins users can take advantage of to bolster their artworks and web design projects. From easily finding UI faces to enhancing the colors in a design, you’re bound to find a myriad of helpful plugins to make your job easier.
Need some help?
Adobe XD is a wonderful platform you can use instead of Photoshop to accomplish excellent website designs. If your agency is using or would like to use XD and wants an experienced development partner to help build your beautiful XD visions, click here to learn more about how we can help!