Did you know that 300 million people across the world are colorblind? This may seem mind-blowing, but unless you’re a professional interior designer, painter, or graphic designer, you’re not going to know the difference between similar colors. On the subject of color-blind, if you haven’t checked out our 5 key areas of ADA compliance article, please do!
In fact, most of us only see red, blue, and green — not magenta and violet. Website developers have the same issue when dealing with color systems, such as RGB, CMYK, and HEX.
Naturally, these seem like the same thing. In reality, they’re very different and have distinct real-world uses. Below, you’re going to find out when each of these should be applied in a creative project.
When to Apply RGB Colors?
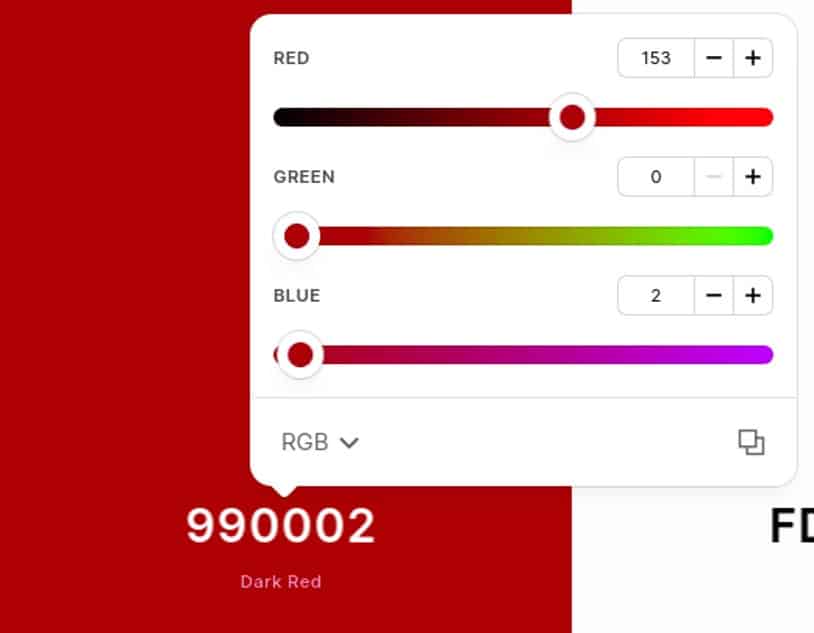
RGB, or “red, blue, and green”, are the simplest of the bunch. They involve mixing different variants of red, blue, and green to get a desired color:

Children who have taken art class are very familiar with this concept, as red, blue, and green are all primary colors. Mixing them can create a wealth of different colors to use on a canvas.
Instead of color paints, RGB relies on mixing light. The numbers for RGB colors are based on your computer monitor settings. These colors are telling your monitor how much of a particular light color to shine.
Thus, RGB should be used for screens using light. They are great for creating apps, computer games, and website applications. RGB works on a scale of 0 to 225. 0 will give you complete black, and 225 will give you complete white.
When to Apply CMYK Colors?
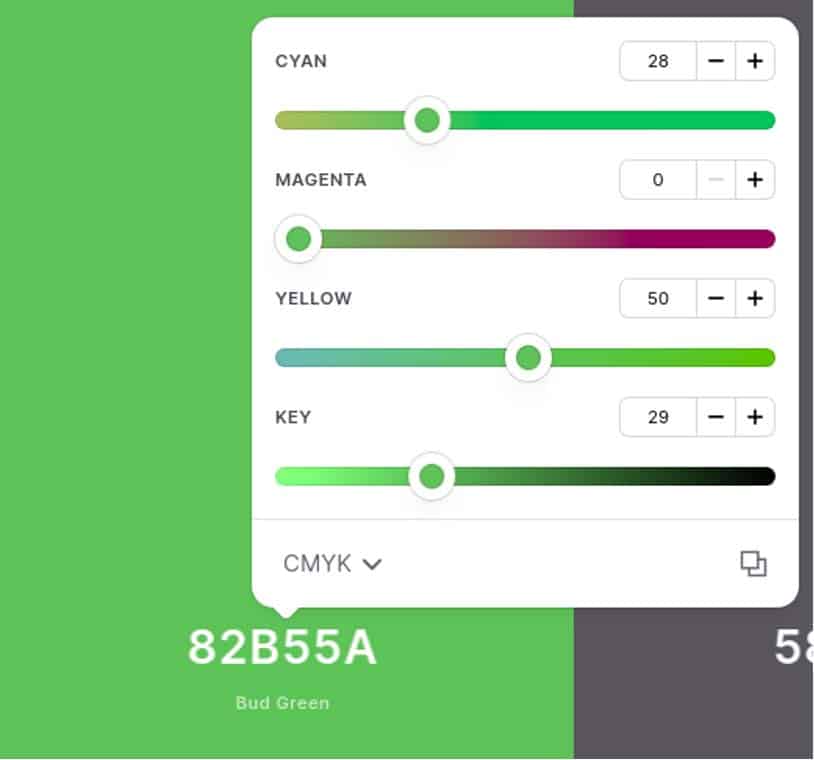
CMYK stands for Cyan, Magenta, Yellow, and Black. These colors work very differently from RGB because they’re more defined:

CMYK is used mostly for printing using ink. CMYK is just like addition by subtraction. 0% measures how white the end color is, while 100% represents a total black. Thus, as you subtract ink, you’ll get closer to white, and vice versa.
One drawback of CMYK is that it’s not completely compatible with RGB. Some very bright colors won’t be reproduced from RGB to CMYK. This means if you’re printing an object based in RGB, the print page may look different than the original source.
When to Apply HEX Colors?
Finally, HEX colors are used mostly in coding and website development projects.

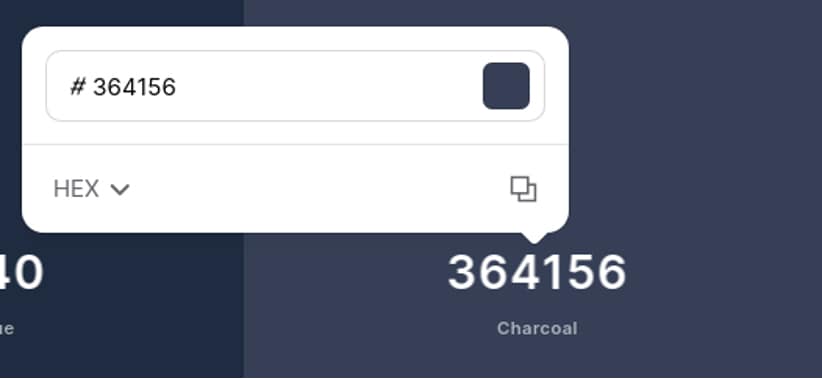
HEX stands for hexadecimal. It’s simply a way to communicate colors to computers. There isn’t a big difference between HEX and RGB. They are different ways of communicating the same thing, which is red, blue, and green.
HEX, and RGB, is used mainly in CSS coding projects. The one drawback of HEX colors is that they’re very complicated to memorize. The system is based on units, such as units of 16: 0-9, A-F.
Each RGB color is defined using mathematical equations from a 2 digit alphanumeric combination and a 3-digit number. See — they can be very complicated to understand.
Need Help Applying These Colors?
If you’re working on a project that requires any of these colors, we’re here to help. We partner with marketing agencies, and we’d love to talk to you. Contact us today to speak to a member of our team.